Video Optimization Guide For Your Website: Quality & Speed
If you click to purchase a product or service based on our independent recommendations and impartial reviews, we may receive a commission. Learn more
Video optimization for your website or your YouTube channel is all about file size, video quality, and website speed. It can feel overwhelming when you start considering what KB or MB size file you need and what formats like MP4 and WebM even mean.
This article will decode what you need to know to get your video content up on your platform, at the best possible quality.
But firstly, why is video important for your website? Interestingly, 96% of shoppers use video to discover more about products before they buy!*
It’s the same for services too. It’s exciting to know that a great product video could likely result in more sales!
What Is Video Optimization
Video optimization is about making sure your video content is optimized by ensuring that it will load quickly and clearly on the platform you’re uploading it to. The key ways to optimize your video are:
- File size
- File type
- Preparing a webpage for video
This article will walk you through how to optimize your video content fully.
The last thing you want is to have visitors come to your website to watch a video and it stalls. This leads to people bouncing off your website and on to a competitor’s site to find what they’re looking for. So, let’s put in some time to learn all about video optimization. We’ll look into two ways to optimize your videos for speed, UX (user experience), and web pages!
- MBps — this means “Megabytes Per Second” and talks of the measurement of a file size.
- Mbps — Although it looks similar Mbps means “Megabits Per Second” is all about how much your network connection capacity is.
- 1080p — 1080 pixels are to do with a screen resolution, how many pixels there are will change the quality of a video or image. 1080 is the standard amount of vertical pixels, which are like little cubes that make up the whole image. The more pixels the clearer it will be.
- FPS — Frames Per Second means literally how many frames your video has in one second. If you think of movies filmed on film you might think of that tapping sound of the reel frames fluttering. Now in the digital age frame rate in the US is 30fps which means each second there are 30 frames.
- VP9 — A technology that helps you stream high-quality videos while reducing its size.
More Information
- More curious about how to implement video SEO optimization? Well we’ve got an SEO focused article right there for you that covers optimizing videos for search engine and YouTube rankings!
Do You Need Videos On Your Web Page?
In short, yes! One study shows that 93% of participants agree that video converts better or at least the same as other forms of content.
No matter your business you can benefit from creating video content that helps visitors earn trust. If you’re unable to create quality videos then it might be worth waiting until you can invest in the gear and people skilled in creating videos. But if you can invest time and money, here’s why it’s worth it:
- Earns Visitor Trust — Videos create trust with customers/ website visitors, and the more engaging your content the likelier people will return to your website. Starting a vlog, for example, can build an emotional connection and earn loyalty from an audience.
- SEO Ranking — If your video is well optimized it can improve your search engine ranking. Also, if your video is on YouTube it can also attract new visitors to your website.
- Increases Traffic — Roughly 86% of video marketers explain that video increases traffic to their website
- Boosts Sales — 78% of video marketers correlate video having increased their sales.
- YouTube Is King — In the US alone YouTube has around 197 million active users.

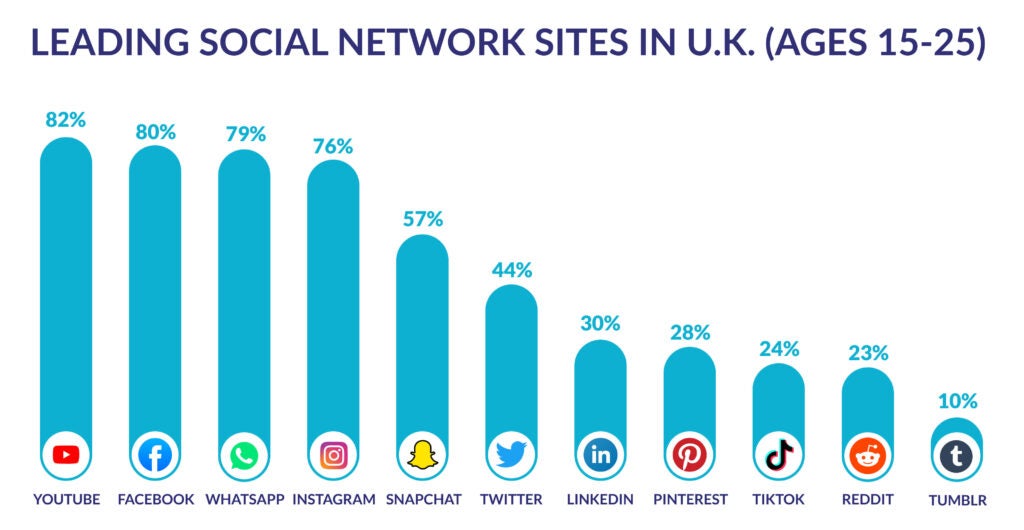
As Statista discovered, teens and young adults are using a wide range of social media – with YouTube as the leading edge in 2020. Video content is so quick to consume that its taken a life of its own and swayed businesses to take the time to create it.

Video Optimization for Speed
Optimizing your videos for speed is simpler than it might first appear. The main issues that crop up usually have to do with a video’s bitrate and size.
If this still sounds confusing then let’s break it down even further for you. It’s essentially the amount of data in a video or image that can be processed in a certain amount of time – usually per second. Bitrate directly affects the size of your video which is super important for the quality of your video.
This means the higher the bitrate the higher quality your video will be. But wait, this doesn’t mean you should go for the highest bitrate possible! It depends on your website speed capabilities and the platform you’ll be uploading to – because if you have a high bitrate but your website gets slower, the video itself won’t load quickly.
That’s why it’s important to know roughly what bitrate for what resolution.
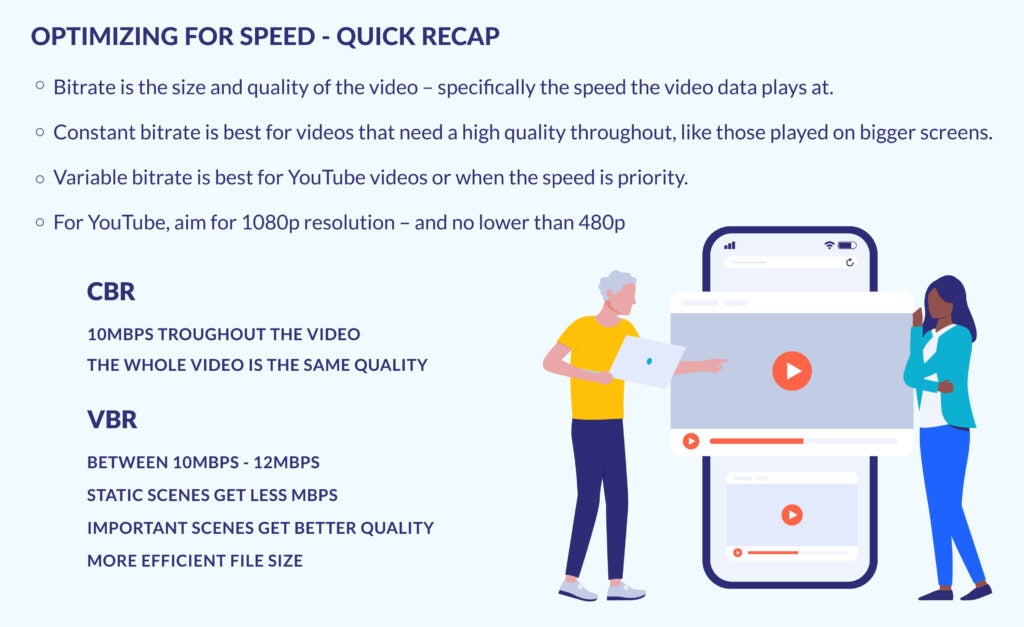
There are two types of bitrates you can select and that’s usually between variable bitrate and constant bitrate.
The difference is that variable bitrate literally changes the bitrate at points in your video when not much is happening. So if the screen is blank it reduces the bitrate, whereas the constant bitrate remains the same throughout.
Variable bitrate is ideal for those uploading to a platform like YouTube, Vimeo, or a webpage because it takes less space. While a constant bitrate is for those who need the quality throughout, for example if it’ll be shown on a TV or big screen.
What Bitrate You Should Use
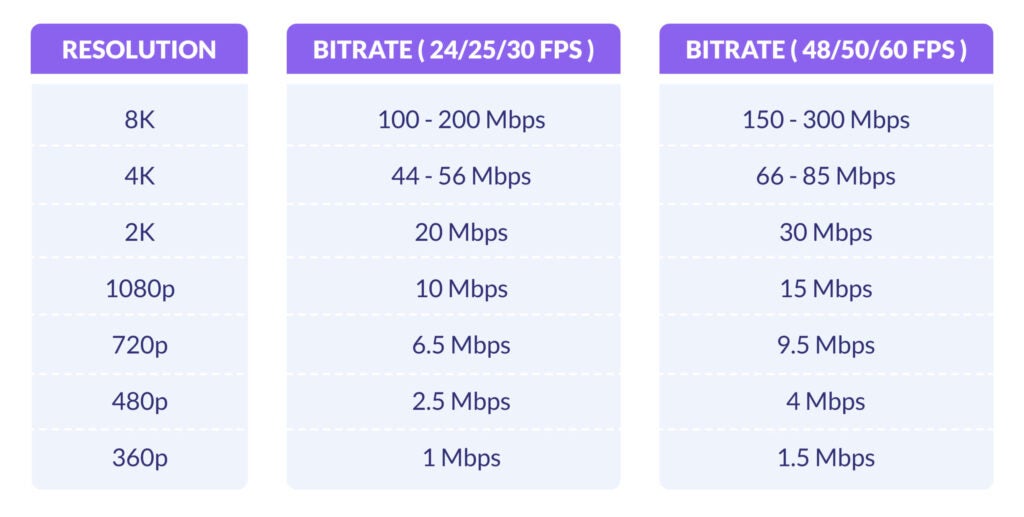
You’re welcome to browse the table below as a guide for what bitrate to use for each resolution type. This table is YouTube-specific, rather than web page specific – which we’ll get into a little bit later.

Ideally you would want to aim for a higher resolution than 480p for a YouTube video.
The standard today seems to be at around 1080p, since this creates a good quality video that you can upload, and YouTube will automatically create lower quality versions of that video – giving users the option to select a lower quality.
Of course, if your equipment is capable of higher quality then all the better. Just keep in mind to use a device and browser that is able to support VP9 – Google’s YouTube-specific video coding platform built for high-resolution videos.
But for website optimization, you’ll need to know what your available bandwidth is – and if it’s limited, you’ll need to pick less resolution and reduce your bitrate. Let’s delve into webpage video optimization.

Optimizing Your Website For Smoother User Experience (UX)
This is where the need for speed comes into play – website speed that is. Part of video optimization for your website is to optimize your website to have speed in mind, there’s a balance that we’ll delve into.
For example, say you’re making a very simple web page with a simple, poor quality web builder, but its lack of heavy features make it speedy. This will make your core web vitals optimized for speed but the lack of features would make it less user friendly overall.
Videos can improve user experience and engagement, which Google rewards, but can slow your site down if you’re not careful, which can negatively impact your core web vitals (and therefore your rankings).
So, keep your user in mind when crafting your webpage – only add video at a useful point in their journey, when they want to learn about your business or product. For example, your “About Us” page is a great place to add a video. Another key UX tip is to not have videos play automatically when a visitor lands – this can be a reason for them to bounce off too.
Try not to overload them with popups or too much information as soon as they land is also part of this balancing act.
Another way to optimize your video and website for better user experience is by understanding how the size and file of your video might affect loading speed – no user wants to be met with a website or video that doesn’t load. So, let’s learn all about file optimization!

Video File Optimization for Your Webpage
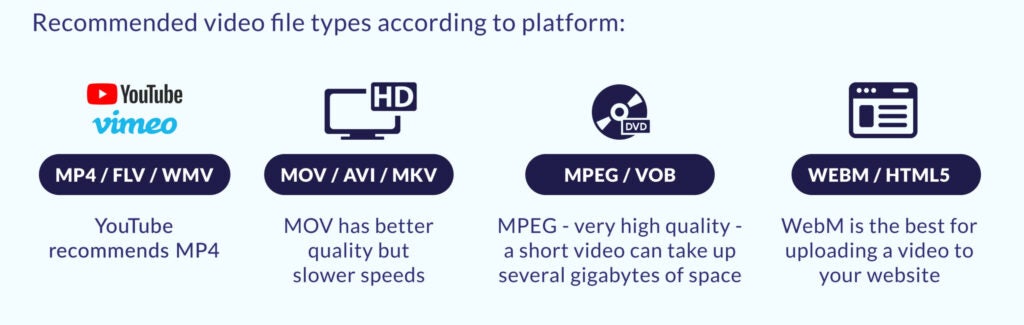
If you’re thinking, do I really need to optimize the video file for my webpage? Yes, is the short answer. The file type is important because each file format has its own set of characteristics that dictate how easy it is to view, distribute, and aid optimization. Below are some formats to consider.
Formatting Your Video

These formats above are usually seen as you download your video as a .mp4 or .mov file. There are plenty more out there, but we’ve only mentioned the most popular and best formats.
Video Compression
Compressing your video is important if the file is in the wrong format or too large for the platform you’re uploading it to. Not to worry, there are some really great free video compression tools online. Let’s take a look at the best free video compressors we’ve tested and our thoughts on them:
- VEED — Best for changing format and resolution
- FreeConvert — The quickest way to change the format
- Wondershare — Good for changing format
We recommend VEED as the best option for compressing video, because it’s super quick to use and gives you extra options that you can change. You can even change the resolution for free.
But why compress a video file? Compressing a video allows you to put it on your website with less storage needed and also uses less bandwidth – this is because it makes your video take less space. Compressing a video will definitely make you lose quality, but how much depends on how big the compression difference is.
Using a CDN (Content Delivery Network)
A content delivery network or CDN essentially makes your website faster. A CDN is necessary when you’re loading content – without a CDN you’ll be putting extra stress on your server.
Think of a CDN as a little delivery system that takes your content around the world. It helps reduce the loading speed and boosts the uptime and security of your website. To get a CDN you can either choose a hosting provider that already has a CDN or you can get a cloud CDN installed.

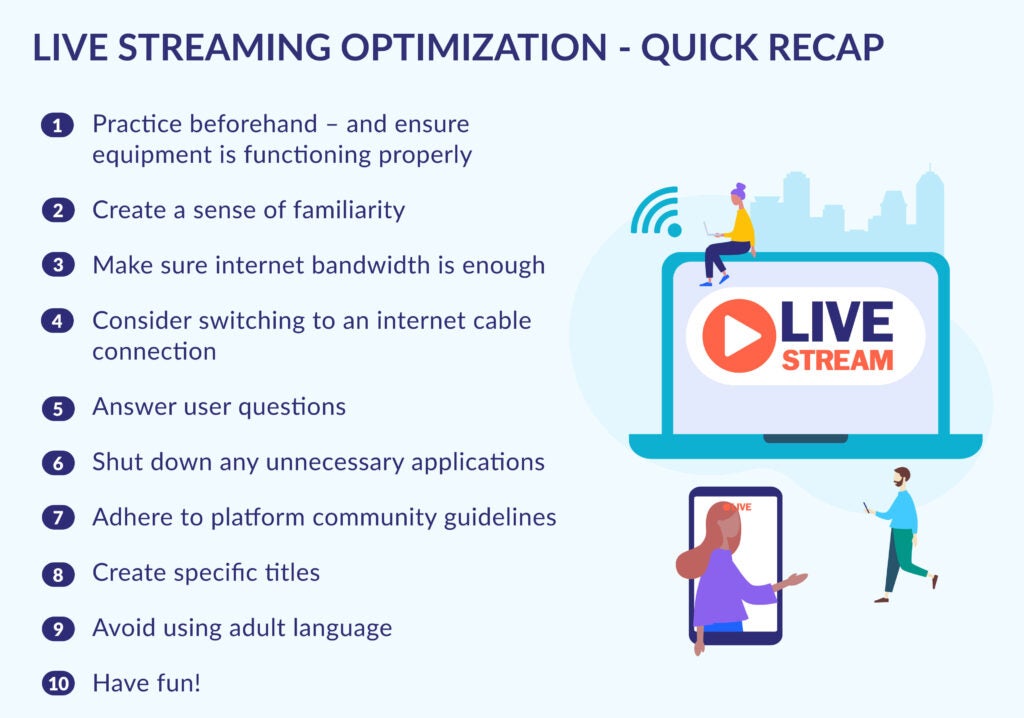
Live Streaming Optimization
If you’re thinking of creating live streams to get your community together at the same time, you’ll still need to consider live stream optimizations. Just like putting a pre-recorded video on your website, you could run into similar problems when it comes to loading speed, unengaging content, or low quality recording.
But not to fret, there are some simple solutions and general tips to keep in mind:
- Do a practice run before your scheduled time to go live – this will help you ensure equipment, sound, lighting, and cameras are all functioning properly.
- Create a sense of familiarity by being consistent with your content, like having a catchphrase that you would naturally say to ease viewers in.
- Make sure your internet bandwidth is stocky enough to take on the live stream.
- Consider switching to an internet cable connection rather than WiFi because if you have a cut in WiFi then your audience could be left hanging.
- Remember to answer user questions as that’s usually why people engage in live video, since it’s more of a two-way conversation.
- Shut down any unnecessary applications while you’re streaming, as this could slow down your stream.
- Adhere to community guidelines of the platform you’re streaming on.
- Create titles that are specific to the content you’re creating, so viewers know what they’ll be watching.
- Avoid using adult language in the content.
- Have fun with it!

Preparing Your Webpage For Video
Next up is to optimize your website page before getting the video on it. You know how to optimize your video, so here are some tips on how to optimize your website so that it’s speedy enough for video content. We’ll begin by getting some expert advice on video optimization.
CEO of CloudMyBiz since 2016, Mike spent his first five years with CloudMyBiz as a Project Manager and later Director of Operations. He got his first taste of Project Management at Harbor Freight Tools building out their IVR for their customer service and inbound sales lines.
Tubebuddy is a free browser extension that lets you manage your channel easily. With it, you can back up your channel and copy annotations.
Handbrake lets you compress videos without losing quality.
If you’re not using a website builder, to add the video you’ll need to go into the HTML code and embed it. What that means is you’ll need the video’s code coded into the spot you want the video to appear.
However, most website builders will have a handy little tool that allows you to place a video without using code. All you need to do is upload your video into your media library and insert it into your template – usually a simple case of dragging it into position. Some of the best website builders will have SEO tips and tools to help optimize the video too.
#1. Switch Hosting Provider
If your website is currently on a shared hosting plan then sharing your server will mean slower speeds. If you’re able to switch to a VPS or dedicated hosting plan then your website will instantly be a little quicker.
Switching plans or hosting providers altogether is fairly simple, just remember to back up files before the switch. Sometimes data can get lost when you transfer website hosting, but you don’t need a lot of technical knowledge to accomplish the task.
More Information
- Interested in learning about the best web hosting providers?
- See how to host a website in our expert guide.
#2. Cut Back on Plugins
Plugins are fantastic for adding features to make your website more functional and user friendly. But the more plugins you have the slower your website will be – especially if you have plugins with complex functions.
So, a quick tip for boosting your website’s speed is to look through and see if there are any plugins you can let go of.
#3. Be Mindful of Fonts & Image Files
Another quick tip is to look at your website’s fonts and the size of your image files. If you have a lot of different fonts, it’s likely that your website speed will suffer. So, if you want to prepare your website for video then switch fonts to one that doesn’t require too much processing power, and compress and optimize image files to make them smaller.
#4. Convert to HTML5
Where once upon a time you would’ve needed to install the Adobe Flash Player plugin or similar — now you can embed the video straight to your website with HTML5.
But why bother when you’ve been using Adobe Flash Player or another plugin already? Well, prepare yourself, as HTML5 allows your videos to play on websites that have been optimized for mobile devices.
You’ll likely need an MP4 file video format, because that can be used on all browsers. But formats like WebM are supported in Chrome, Firefox, and Opera.

Video Optimization For Your Website: Summary
Now you have plenty of information on video optimization. Hopefully we’ve prepared you to have the most optimized videos – whether it’s for SEO, speed, YouTube, or your website!
Let’s recap on the tips we’ve shared with you:
- Know the right bitrate for your video’s purpose
- Get to grips with formatting
- Compress your video if it’s a little too chunky
- Use a CDN
- Switch to a faster web host with plenty of storage & bandwidth
- Cut out unnecessary plugins to speed things up
- Use lighter fonts & images that take less space
- Embed with HTML5
Now we know it can seem like a head spinner, but honestly the best way to learn how to optimize your videos is to get started. One foot in front of the other will lead you in the right direction, alongside testing out optimization ideas.
We hope this article has made it clearer for you, and let us know in the comments if you need an extra hand along the way.

Leave a comment