How to Make an Ecommerce Website with WordPress
If you click to purchase a product or service based on our independent recommendations and impartial reviews, we may receive a commission. Learn more
To sell your products with WordPress you’ll need to buy a domain, sign up for hosting, and install WordPress – this guide will show you each step of that and beyond!
WordPress is a popular, powerful, and scalable platform, so it’s no surprise that you want to make an ecommerce website with WordPress. But, to create a successful online store on WordPress, you also need good web hosting and reliable plugins.
We recommend Bluehost and WooCommerce for building your online store – a great option if you’re integrating it with a WordPress site. Below, we’ll walk you through the nine steps to launching your ecommerce website with WordPress.
Score the perfect domain name
Your domain name is basically your website’s unique address. It’s the part after the ‘www.’ in your URL. Ours is ‘websitebuilderexpert.com’, for example.
You can buy a domain name from sites like NameCheap. If you’re lucky, you’ll find the one you want is free, and selling at the standard low rate ($10 – $20/year). If you’re not so lucky, your dream domain name could be unavailable, or available via resale at a much higher rate – sometimes several hundreds or even thousands of dollars. This is only for the first year, though – even the priciest domain names will renew at the standard rate ($10 – $20/year) after that.
It’s generally a good idea to keep your domain name as close to your brand name as possible, and to keep it short and memorable.
- Thought of a memorable and relevant domain name for your ecommerce website
- Checked it’s available
- Bought it, and set a reminder to renew it next year!
Sign up to a hosting provider
Okay, so you’ve got your domain name in the bag – now it’s time to find a web hosting provider.
Every website needs hosting. It’s the equivalent of renting a spot of internet land – just make sure you pick a patch with plenty of room to grow!
When it comes to choosing the best hosting provider, as well as the type of hosting you actually need, you’ll need to think about the kind of store you’re building.
One thing we will say, though, is skip shared hosting. When you’re sharing a server with other websites, if one of them gets hacked, your site is left vulnerable, too. When you’re dealing with people’s credit card details, this simply isn’t worth the risk.
Bluehost came out top in our research for WordPress hosting. Compared to ecommerce builders and platforms, WordPress can be a little tricky to handle and maintain; you’ve got to install the software, for starters, then stay on top of updates and security. We rate Bluehost because it automates a lot of this for you, all while offering solid hosting in its own right, at a good price. It’s a win-win provider where WordPress is concerned.
Whether you’re just starting off with a few products or you see your business growing in the near future, we recommend starting with one of Bluehost’s WooCommerce hosting plans. With Bluehost, WooCommerce plans aren’t just dedicated ecommerce powerhouses – they’re also built to make your life a lot easier. Starting at $12.95/month, they come with one-click payment processing installs and an automatically installed storefront theme. You’ll also be able to sell unlimited products.
Budget alternative: Hostinger
If for any reason you don’t want to use Bluehost, or you’re seeking a cheaper alternative, then we can recommend Hostinger, another web host recommended by WordPress.org. Hostinger’s extremely affordable, with a starting price of just $2.99 per month on its annual plan!
Hostinger didn’t perform quite as well as Bluehost in our WordPress hosting testing, but it is another officially recommended web host by WordPress itself, so you’re in good hands. You can also get up to three months free when you sign up for the 48-month term. We can confidently recommend Hostinger as a cheap but reliable option for hosting your WordPress store.
- Thought about what kind of web hosting you should go for
- Read our guide to the best web hosting providers for WordPress
- Signed up to a hosting plan
Install WordPress
There are two main ways to install WordPress:
- ‘One-click’ install through your hosting dashboard
- Manually downloading WordPress, then uploading it to your hosting account
‘One-click’ WordPress installation
As you might expect, the first option is definitely the easiest, and is the option we’d recommend. When you’re choosing a hosting provider, look for those offering the perk of ‘one click’ installs – check out the providers on our list of the best WordPress hosts to see a selection of the best. Bluehost comes with WordPress pre-installed, while Hostinger offers easy one-click installs.
Once you’ve signed up with a hosting provider which offers this kind of installation, basically all you have to do is go into your hosting dashboard and hit a button that says ‘Install WordPress’. Here’s our guide to installing WordPress with Bluehost, and you’ll find the process pretty similar with most hosting providers.
Manual WordPress installation
If your hosting provider doesn’t offer one-click WordPress installation, it’s a question of downloading WordPress to your computer, then uploading it to your hosting dashboard. It’s easy enough, it’s just not as easy. Check out this WordPress guide on installing the software yourself.
- Installed WordPress, either manually or through your hosting provider
Install and configure WooCommerce
WooCommerce is the most popular WordPress plugin for adding ecommerce functionality to your site. It has a 4.6/5 rating from over 3,000 users, and has more than 4 million active installations. It’s fair to say it’s pretty popular, and it’s easy to see why.
For starters, it’s free. Like WordPress itself, WooCommerce is an open-source platform built by a community. While you may have to pay for some ‘extensions’ (e.g. the ability for customers to book appointments), you can turn your site into an online store without spending a dollar. That includes:
- Product pages
- Cart and checkout
- Secure payments
- Shipping options and label printing
- Automated tax calculations
- Integration with Google Analytics, Facebook, MailChimp etc.
We’re pretty keen on WooCommerce, as you can see. But if you don’t fancy WooCommerce for any reason, take a look at our roundup of the top WooCommerce alternatives.
For now, though, we’ll assume that’s what you’ll be using, and walk you through the process of installing and configuring it:
1. Install and Activate WooCommerce
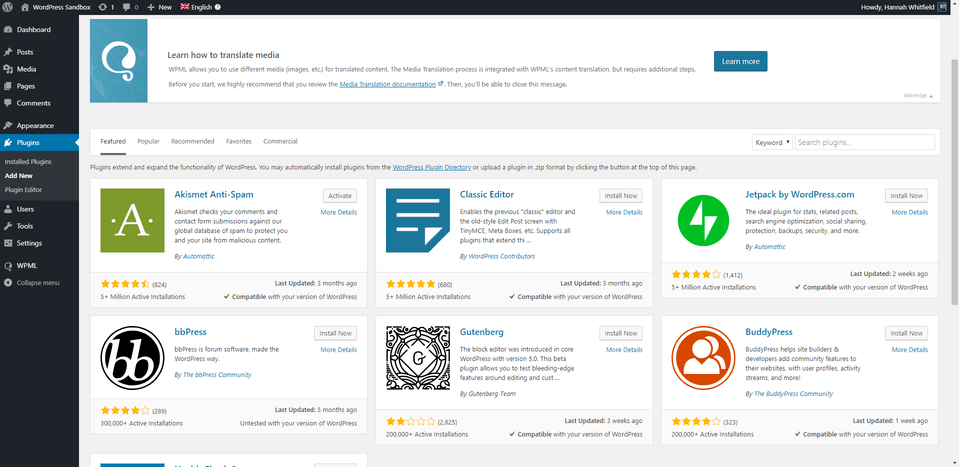
Log in to your WordPress dashboard, and head to the plugin directory by clicking ‘Plugin’ on the left hand menu:

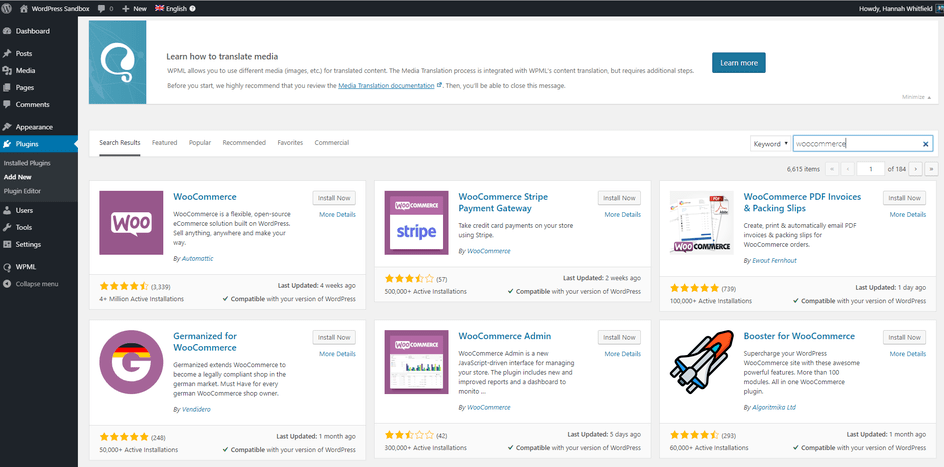
Search for ‘WooCommerce’ in the search bar, then click the gray ‘Install Now’ button.

After a few moments, this button will turn to a blue one which says ‘Activate’. Click this.
WooCommerce’s helpful setup wizard will then open to walk you through the rest of the setup process.
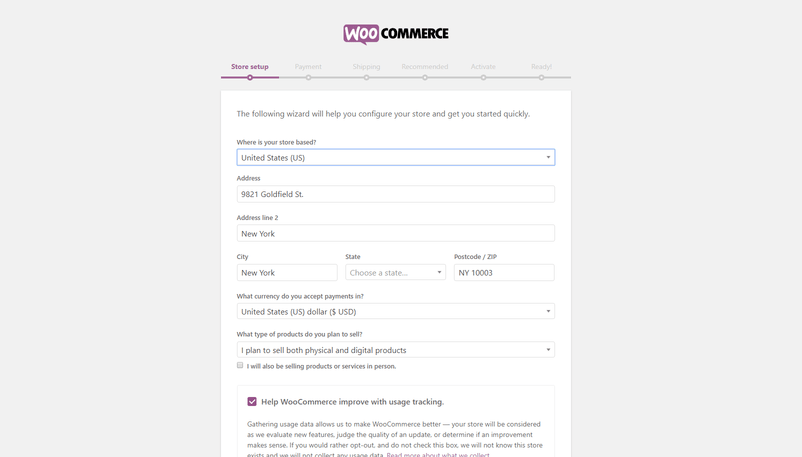
2. Add business details
First, you’ll need to fill out your business’ details, which is pretty self-explanatory:

Make sure you select the right option under ‘I plan to sell both physical and digital products’.
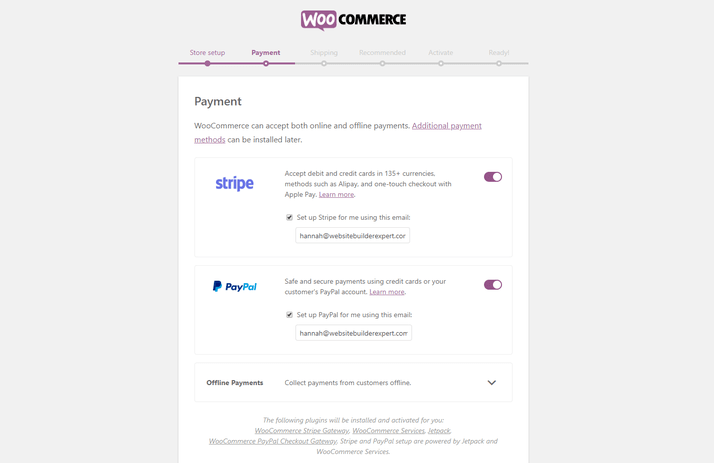
3. Select payment options
The next step is to choose the payment methods you’ll accept through your store.

As Stripe and PayPal are both popular options, we’d recommend you enable both. You can add your accounts at a later date if you don’t have them set up yet.
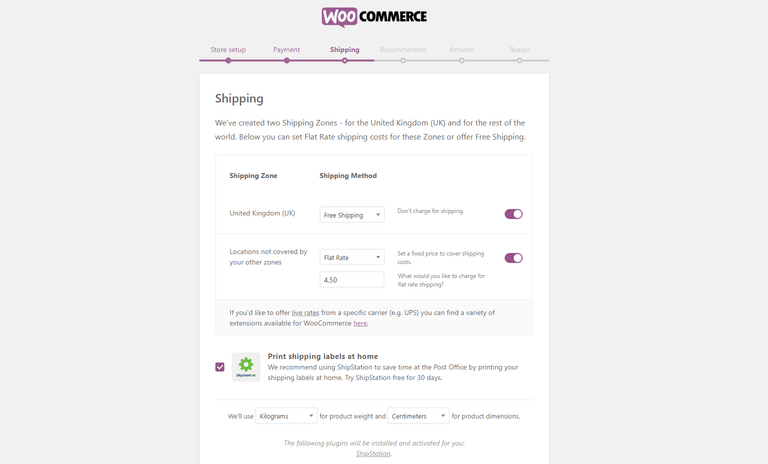
4. Confirm shipping options
Next, you’ll be asked to choose your shipping rates. WooCommerce will recognize the area you’re currently in, and set this as your main ‘shipping zone’, with the other option basically being ‘the rest’:

You can either set a fixed price for each zone, set shipping as free, or integrate with specific carriers (including UPS) to get ‘live’ shipping rates.
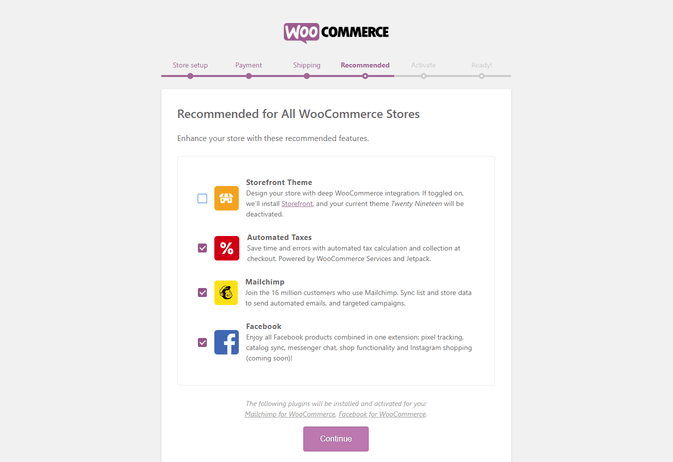
5. Choose complementary plugins/theme
The next stage is to decide which ‘recommended’ plugins to take forward to your store, and whether you want to opt for WooCommerce’s own theme.

It’s really easy to add these later on, so don’t feel you have to commit to anything right now. We’ll cover recommended plugins and themes a little later on in the article, so feel free to ‘unselect’ these for now, unless you’re sure you need them.
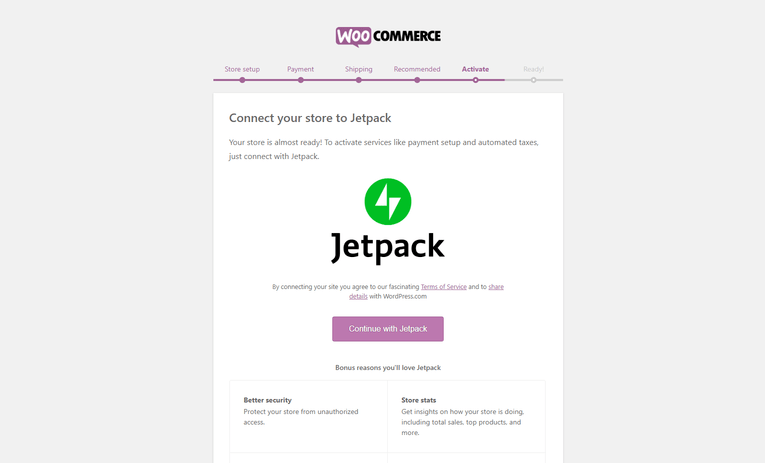
6. Activate Jetpack
In the final configuration step, you’ll be asked to activate Jetpack.

This will enable payment setup and automate taxes for you later down the line. Hit ‘Continue with Jetpack’…
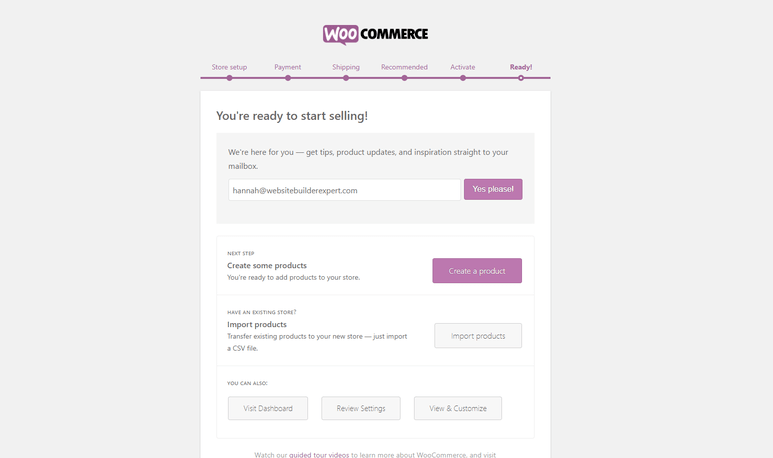
…and that’s your basic configuration sorted! Now, it’s time to add your products.
- Found WooCommerce in the WordPress plugin directory, installed it, and activated it
- Added your key business details
- Chosen shipping and payment options – remember, you can change these later!
Choose a theme
Your ‘theme’ will act as the basic design for all your web content. The beauty of WordPress is that your site is entirely customizable – by editing or adding to the HTML code of your site, you could easily end up with something that looks nothing like the original design.
That said, unless you’re a coding pro and would relish the opportunity for complete customization, it makes sense to choose a theme that looks as close to your desired finished product as possible.
In other words, pick a theme that you like, and that will work well for your ecommerce site – even if that means splashing out on a premium template from a third party site. It’ll save you hassle in the long run!
Popular third party sites for buying themes include ThemeForest (huge selection) and Elegant Themes (smaller, curated selection), but there’s a ton of great sites out there.
Once you’ve got a decent number of products ready to go, it’s time to move on to the more fun stuff – choosing a theme!
You can find a selection of free WordPress themes in the theme directory, which you can access through your dashboard:
- Log in to your WordPress dashboard.
- Hover over ‘Appearance’, then click ‘Themes’. This will take you through to the theme dashboard.
- Click the button above the themes that says ‘Add New’, then browse themes under ‘Featured’, ‘Popular’ etc., or use the search bar to search for specific industries.
- Demo a few themes to find the one you like, then hit ‘Install’ under the theme to download it.
- After a couple of minutes, a button will appear under the theme that says ‘Activate’. Click this, and the theme is all yours!
To install a premium theme on your site:
- Download the .zip file of your new theme.
- Log in to your WordPress Dashboard.
- Hover over ‘Appearance’, then click ‘Themes’. This will take you through to the theme dashboard.
- Click the button above the themes that says ‘Add New’. This will take you to the WordPress theme dashboard.
- Click the blue button at the top that says ‘Upload Theme’.
- You’ll then be prompted to choose a .zip file from your computer. Choose your new theme file.
- You’ll then see a success message, with a link to activate your theme. And that’s it, you’re ready to go!
That said, because anyone can theoretically build a template and pop it on the internet, it’s vital you assess how trustworthy one is before you take the plunge. Choose a poorly-made theme, and you could leave yourself vulnerable to hackers. And don’t forget to ‘demo’ each one to get a feel for how your real-life site could look.
- Browsed both free and premium themes
- Found a design you liked, and tried it out using the ‘demo’ function
- Checked reviews to make sure it’s reliable
- Installed the theme (different methods for themes in the directory and those bought from a third party site – see steps above)
- Read our guide to the 15 best ecommerce website design examples on the net – it’s ideal if you’re struggling for inspo, and finding it difficult to pick a theme you like!
Add products
Once you’ve installed Jetpack – the last stage of your initial WooCommerce configuration – you’ll see a screen inviting you to add your first product.

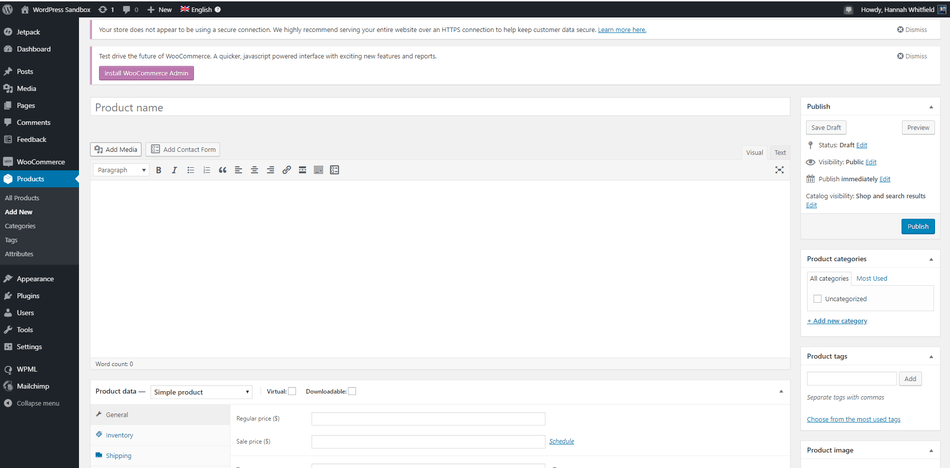
If you’re not ready to upload yet, that’s fine. When you return to your dashboard, just go to ‘Products’ down the left hand side, then ‘Add New’:

For every product you upload, you’ll need the following things:
- Product name – e.g. Cute Pale Grey Cement Plant Pot
- Price – e.g. $12.95
- Main product image – this should be a picture of the whole product, from the front
- Additional product images (optional, but recommended) – include pictures from as many different angles as possible, and add closeups of finer details
- Product description (long) – e.g. ‘Inject some Scandinavian cool into your home with this simple cement planter. Features a drainage hole and comes with small matching dish, so your plant won’t get over-watered. Height: 15cm. Diameter: 8cm.’
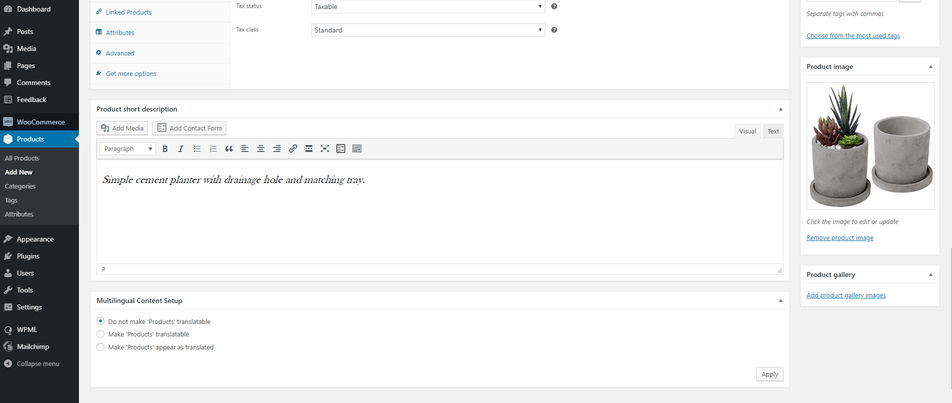
- Short product description – e.g. ‘Simple cement planter with drainage hole and matching tray.’
- Product category (if you have more than one) – e.g. Plant Pots
Adding products with WooCommerce
How you add products to your site depends on the type of product you’re adding. There are six main types:
- Simple
- Grouped
- External/Affiliate
- Variable
- Downloadable
- Virtual
WooCommerce has an excellent, detailed guide explaining what each product type means, and how to go about uploading each type.
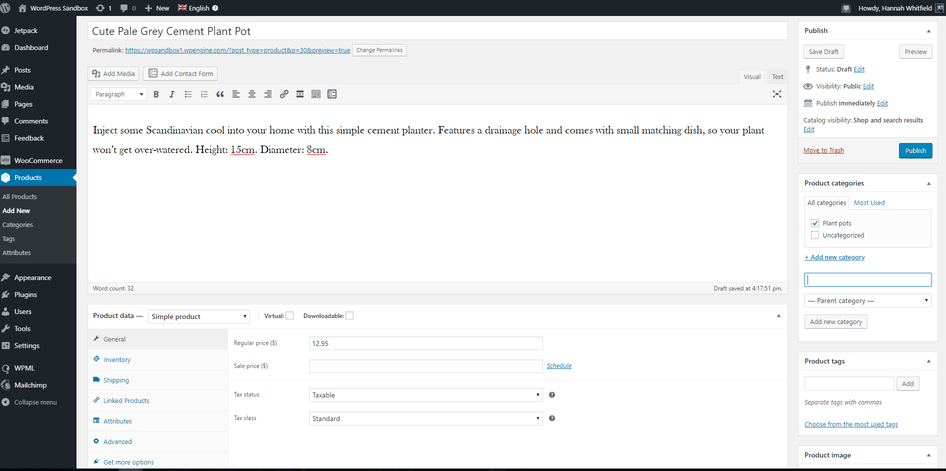
For now, we’ll stick with our plant pot example. This is a simple product (the pot in question doesn’t have any alternative sizes or colours – if it did, it would be a variable product).


Here, you can see how we’ve populated this screen with all the information we included above. Note how we’ve added this product to the category ‘Plant pots’ on the right hand side. We just clicked ‘+Add new category’ which is underlined on the right, named our new category and selected it, then unselected ‘Uncategorized’. If we had more pictures of our lovely plant pot, they would go in the ‘Product gallery’ section under the main image.
Once you’ve added this key information, you’ll need to click through all the tabs in the middle to add all the specific details of your product. Here’s a quick overview of what’s covered in every tab of the product data section:
- General – this is the tab we’re in currently, and covers price and tax
- Inventory – the place to add SKUs etc. if you want to be able to track your inventory
- Shipping – product dimensions and shipping cost
- Linked products – update later with complementary products to upsell
- Attributes – if you have a variable product (one with different sizing or colour options, for example), then this is the place to add the different versions
Once you’re happy with your product, hit the blue ‘Publish’ button towards the top on the right hand side.
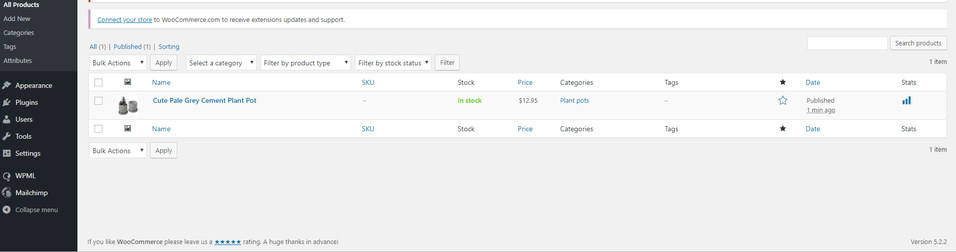
To see any products you publish, go to ‘All products’ in the menu on the right, and they’ll appear like this:

- Written a title, long description, and short description for each product you want to upload
- Taken product pictures
- Uploaded products to your WordPress dashboard
- Organized products by category
Install additional plugins
Alongside WooCommerce, here are three plugins we really rate for online stores:
1. Yoast for SEO guidance
Having the best online store in the world won’t mean a thing if nobody can find it! Enter, Yoast SEO – the handy plugin that will help you climb the search engine rankings, giving you the best possible chance of securing a spot on page one. SEO stands for search engine optimization; it’s all about making small changes to your site to help search engines ‘read’ and ‘understand’ your content better, and to ‘prioritize’ it well as a result.
2. Securi for security
When you’re dealing with card payments on your site, the security stakes are much higher. While there are free security plugins available (such as Wordfence), we think this is an area that’s worth spending a little extra on. Securi plans start at $199/year, and you’ll need to install the free plugin from the WordPress directory to enable it.
P.S. – We probably don’t need to say this, but securing your site is crucial. So don’t push it into the “too hard” pile – find out how to secure your WordPress website with our dedicated guide.
3. Site Reviews for reviews
It has been consistently proven that social proof is one of the most important factors for getting users to take a desired action – in this case, that means buying your products. Installing Site Reviews will enable customers to leave a review on your site.
Adding plugins to your site is super simple:
- Log in to your WordPress dashboard.
- Head to ‘Plugins’, then ‘Add New’.
- Use the search bar in the top right hand side to search for specific plugins, or the general feature you’re looking for.
- Once you’ve found one you like the sound of, look at its reviews and ratings to check it seems trustworthy.
- Once you’re happy with your choice, hit the ‘Install Now’ button.
- Once WordPress has finished downloading the plugin, you’ll get a completion message, and be prompted to click ‘Activate Plugin’.
- Next, head to settings to configure your plugin – each one will have a different process for this, but should have instructions in the plugin description.
- Thought about any extras you need for your site
- Found the right plugins to add this functionality
- Checked reviews to make sure they’re trustworthy, before then installing
Add content that converts
Now it’s time to adjust the copy on your key pages. Find these key pages by heading to ‘Pages’, then ‘All Pages’.
We’ve written a whole guide to writing for the web, jam-packed with advice from copywriting experts – make sure you give it a read!
For now though, we’ll be honing in on some specific types of content. Nail all the elements below, and you’ll be well on the way to launching a successful ecommerce store:
1. Microcopy
‘Microcopy’, sometimes referred to as ‘UX copy’, refers to the little bits of navigational copy on your site, as well as error messages and ‘calls to action’ (CTAs).
Word for word, this is the most important copy on your site. It guides users through your site, and reassures/persuades them at key points (such as when they’re about to part with their money).
Take your time to write this with care. Think about your user’s mindset at each stage of their journey through the website. For example, on the homepage, it might be more appropriate to have a button leading to your product saying ‘Find out more information’, or ‘Have a browse’. Something more pushy, like ‘Buy now’, might be very off putting – at this stage, your user is interested in finding out about your brand, but probably not ready to buy.
2. Product descriptions
These should be short, but helpful – and as the name would imply, descriptive. Think about everything you’d want to know when buying that product for yourself, particularly things that aren’t evident from the product photos. Use bullet points to separate out the information, and keep the formatting and info consistent across all products.
3. Product images
The quality of your product images can really make or break your site. Use a good quality camera and a simple background for best results. A general rule is, ‘the more product photos, the better’. As with the descriptions, keep your product images consistent for a sleek-looking site.
4. Privacy Policy
An important component of any website, WordPress will actually ask you to select a privacy policy page before putting your site public. Luckily, there’s a handy template available for you to follow.
Simply head to ‘Settings’, then ‘Privacy’, then click ‘Check out our guide’. Once that’s written up, just select the right page from the dropdown menu underneath.
- Personalized the content of your website, including the main cart and shop pages
- Carefully crafted persuasive CTAs and helpful navigational copy
- Written and uploaded a privacy policy page
Make your site public
Once you’re basically happy with how your site works (remember you can always ‘Preview’ pages to see how they’d look live), it’s time to make it public.
This is the easy part!
Go to ‘Settings’, then ‘Privacy’. Once you’ve uploaded your privacy policy, you should see the option to turn your site ‘Public’.
- Made your site public, so people can start shopping!
How to Make a WordPress Ecommerce Website: Summary
And there you have it! The 9 steps to successfully launching an ecommerce website. Let’s recap them one last time:
- Score the perfect domain name
- Sign up to a hosting provider
- Install WordPress
- Install and configure WooCommerce
- Add products
- Choose a theme
- Install additional plugins
- Add content that converts
- Make your site public
We’ve aimed to make this guide as simple as possible, but the reality is that WordPress is best-suited to those with some tech experience. If (like many!) you wouldn’t put yourself in that bracket, not to worry – ecommerce website builders are designed to be easy for anyone to use, and prices start at just $15/month. Check out our ecommerce website builder reviews or comparison table to find out more.
We’d love to know how you found building an ecommerce store, either with WordPress or a website builder. Leave a comment below, or email us at [email protected].
For more advice on building an ecommerce store with WordPress, check out:
- Our complete guide on How to Price a Product
- All our advice on Designing your Website
- Some of our Top Tips for WordPress Beginners
23 comments